深入forEach
在使用 forEach 时的一些现象
- 为什么次添加一个元素到数组不会陷入死循环?
const arr = [1, 2, 3]; |
- 为什么下标为 1 的元素没有删除?
const arr = [1, 2, 3]; |
- 为什么存在稀疏元素时 会跳过稀疏数组?
const arr = [, , 3]; |
解答
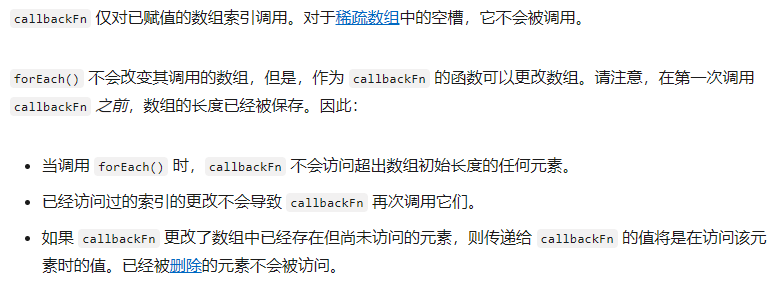
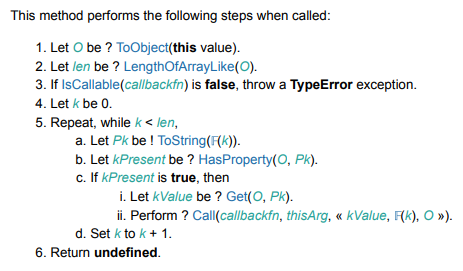
首先深入了解一下 forEach 的实现(图片引用自MDN
ecma2023版 forEach 实现流程
forEach 的实现
const arr = [1, 2, 3]; |
- 为什么元素 2 无法够删除成功?
- 第一次执行时,k=0,k in this 返回 true,执行 callback,删除下标为 0 的 1,k++,k=1,arr=[2,3]
- 第二次执行时,k=1,k in this 返回 true,执行 callback,删除下标为 1 的三,k++,k=2 arr=[2]
- 第三次执行时,k=2,此时数组中已不存在下标为 2 的元素 k in this 返回 false,跳出循环
- 为什么不会陷入死循环?
- 因为刚开始循环数组时 数组的长度已经确定了
- 在当前作用域不论你怎么修改数组的长度也无法影响 forEach 的执行
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 !
评论