class DatePicker {
#yearArr = [];
#monthArr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];
#dayArr = [];
#currDate = [];
#yearWrapper = document.querySelector(".year-wrapper");
#monthWrapper = document.querySelector(".month-wrapper");
#dayWrapper = document.querySelector(".day-wrapper");
constructor(yearArr, currDate) {
this.#yearArr = yearArr;
this.#currDate = currDate;
this.#dayArr = this.#createDays(currDate);
this.#render();
this.#handleScrolls();
}
#createDays([year, month]) {
const days = new Date(year, month, 0).getDate();
return Array.from({ length: days }, (v, i) => i + 1);
}
#createItem() {
const div = document.createElement("div");
div.classList.add("item");
return div;
}
#createItems(wrapper, arr) {
const fragment = document.createDocumentFragment();
const scrollWrapper = wrapper.querySelector(".scroll-wrapper");
for (let i = 0; i < 2; i++) {
const div = this.#createItem();
fragment.appendChild(div);
}
for (let i = 0, len = arr.length; i < len; i++) {
const div = this.#createItem();
div.innerText = arr[i];
fragment.appendChild(div);
}
for (let i = 0; i < 2; i++) {
const div = this.#createItem();
fragment.appendChild(div);
}
scrollWrapper.innerHTML = "";
scrollWrapper.appendChild(fragment);
}
#render() {
this.#createItems(this.#yearWrapper, this.#yearArr);
this.#createItems(this.#monthWrapper, this.#monthArr);
this.#createItems(this.#dayWrapper, this.#dayArr);
this.#initCurrDates(this.#currDate);
}
#initCurrDates(currDate) {
const [year, month, day] = currDate;
this.#initCurrDate(this.#yearArr, year, this.#yearWrapper);
this.#initCurrDate(this.#monthArr, month, this.#monthWrapper);
this.#initCurrDate(this.#dayArr, day, this.#dayWrapper);
}
#initCurrDate(arr, currDate, wrapper) {
const index = arr.indexOf(currDate);
wrapper.scrollTop = index * 50;
}
#handleScrolls() {
this.#handleScroll(this.#yearWrapper, "year");
this.#handleScroll(this.#monthWrapper, "month");
this.#handleScroll(this.#dayWrapper, "day");
}
#handleScroll(domId, fileId) {
domId.addEventListener(
"scrollend",
this.#setCurrDate.bind(this, domId, fileId)
);
}
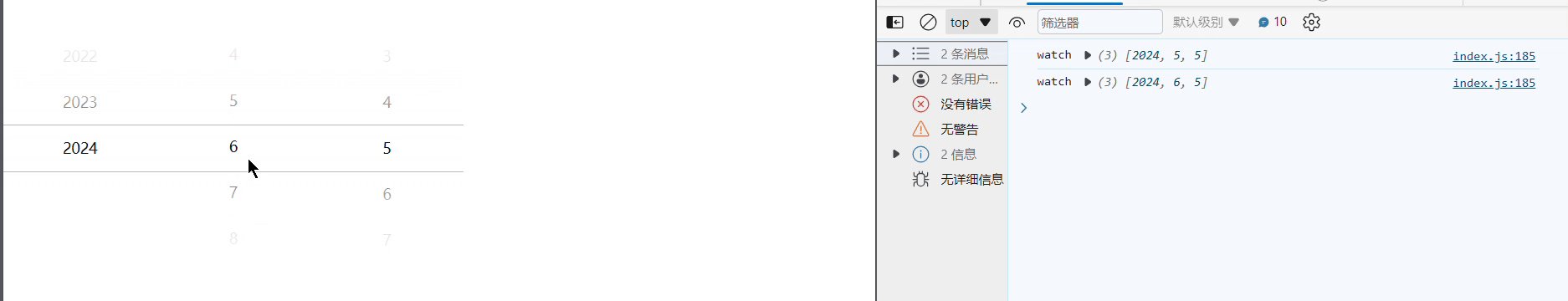
#setCurrDate(dom, fileId) {
const index = dom.scrollTop / 50;
switch (fileId) {
case "year":
this.#currDate[0] = this.#yearArr[index];
this.#setDayData(this.#currDate);
break;
case "month":
this.#currDate[1] = this.#monthArr[index];
this.#setDayData(this.#currDate);
break;
case "day":
this.#currDate[2] = this.#dayArr[index];
break;
default:
console.log("setCurrDateError");
break;
}
this.callback && this.callback(this.#currDate);
}
#setDayData(currDate) {
this.#dayArr = this.#createDays(currDate);
this.#createItems(this.#dayWrapper, this.#dayArr);
}
getCurrDate() {
return this.#currDate;
}
watch(callback) {
typeof callback === "function" && (this.callback = callback);
}
}
const dateArr = [
2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021, 2022,
2023, 2024,
];
const currDate = new Date()
.toLocaleDateString()
.split("/")
.map((i) => Number(i));
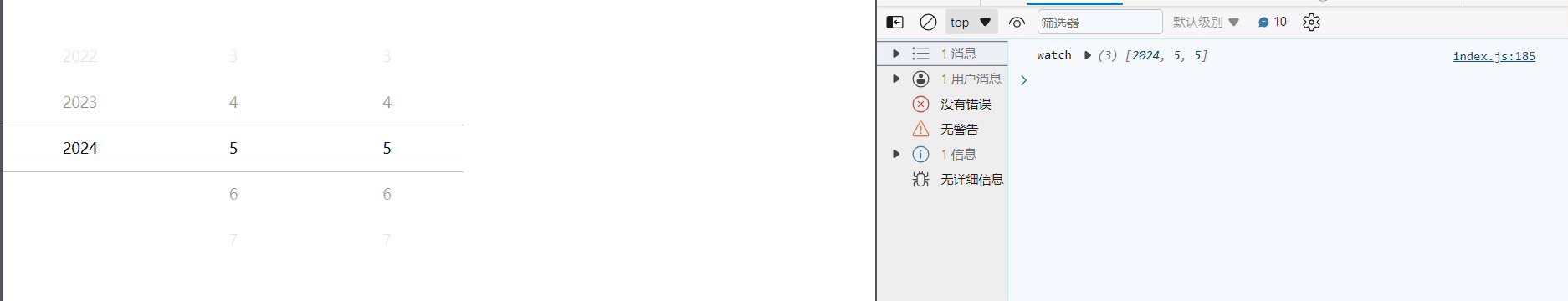
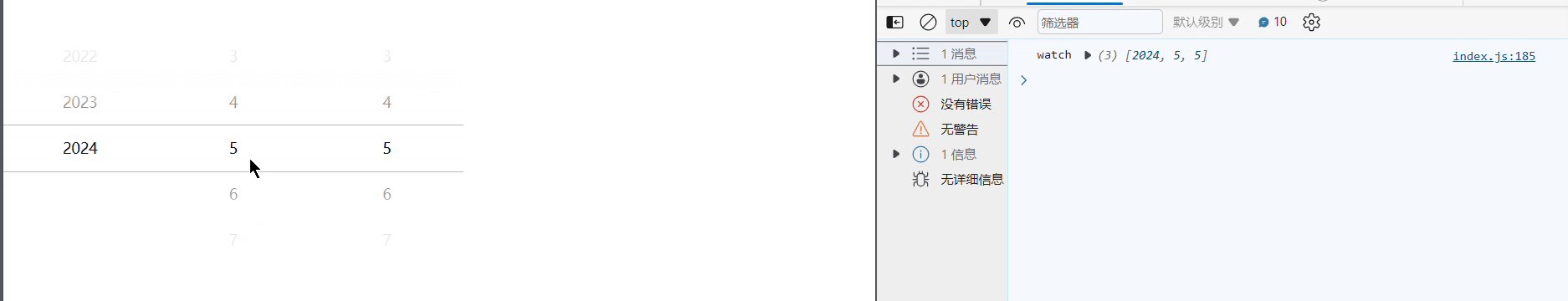
const d = new DatePicker(dateArr, currDate);
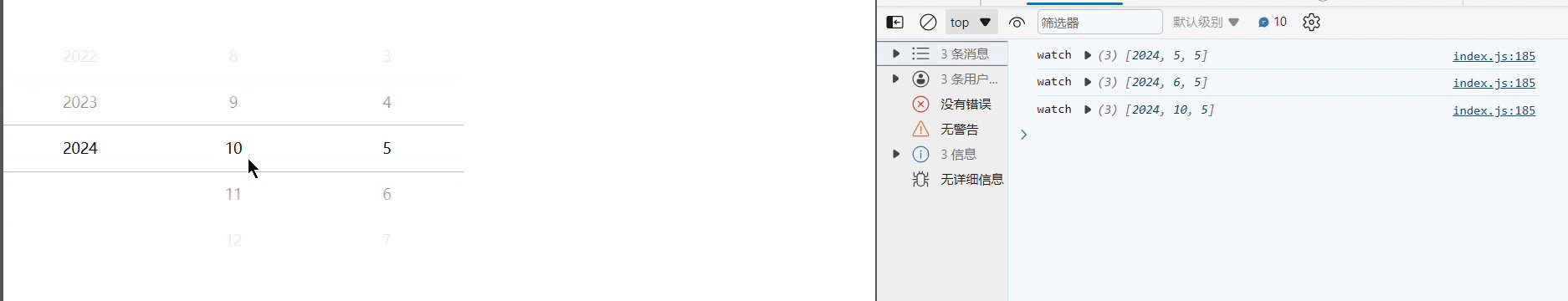
d.watch((date) => {
console.log("watch", date);
});
|