封装message消息提示
封装思路
- 暴漏一个全局对象,内含四个方法->四个方法分别对应不同的消息提示类型
- 方法可以接受一个字符串,或者接受一个指定类型的对象
- 参数归一化
- 使用 vue 的 createApp 创建一个临时组件进行挂载
- 书写样式动画
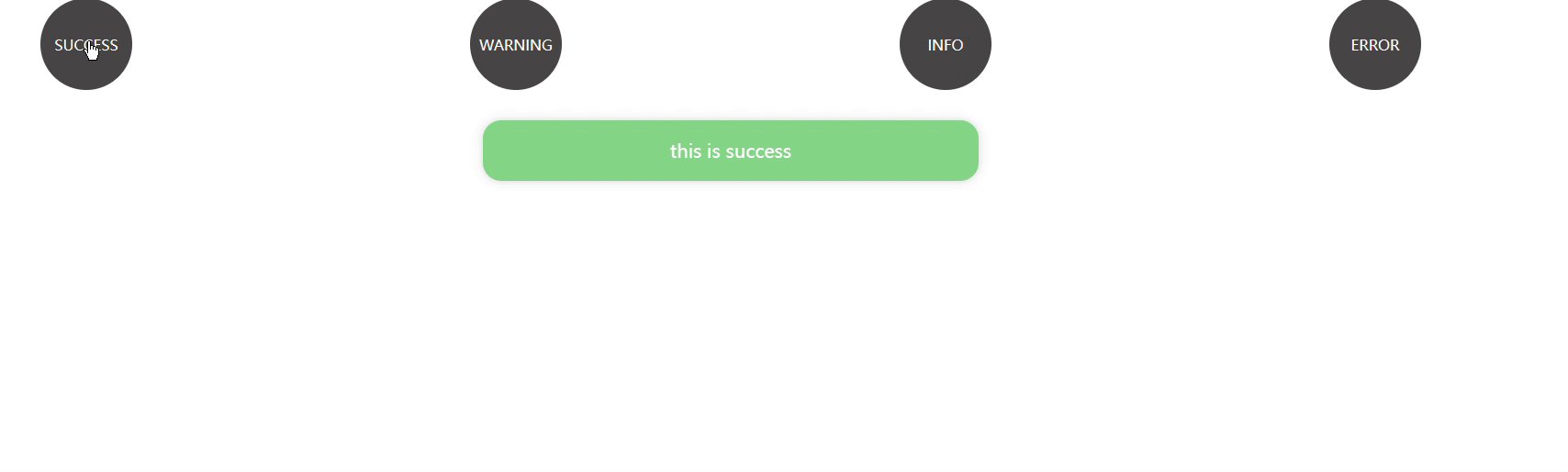
封装效果
实现过程
使用
<template> |
index.ts
import { info, success, error, warning } from "./ts/message"; |
message.ts
import { MessageOptions } from "./types"; |
utils.ts
import { MessageOptions, Options } from "./types"; |
createApp.ts
import { createApp, h } from "vue"; |
message.css
.base { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 !
评论