定制自己的脚手架
起因
- 最近突然了解到脚手架的概念,然后就了解了一下,发现其实脚手架就是一个工具,用于快速搭建项目,而其中的工具就是一些脚本,
这些脚本可以用来初始化项目,安装依赖,运行测试等。 - 因为平常搞项目老是得自己建一堆文件夹然后又一堆初始化的工程,每次写都觉得心累。然后我就想,既然脚手架是一个工具,那么我
也可以自己定制一个脚手架,这样就可以根据自己的需求来搭建项目了。
定制脚手架
- 了解一些底层逻辑,安装一些需要使用的依赖
- Commander 是一个用于构建命令行工具的 npm 库
- Inquirer 是一个强大的命令行交互工具,用于与用户进行交互和收集信息
- Ora 是一个用于在命令行界面显示加载动画的 npm 库
- Download-git-repo 是一个用于下载 Git 仓库的 npm 库
- 文件配置
- #!/usr/bin/env node 告诉系统用 node 来解析这个文件(隐式执行)
- package.json 中的 bin 字段告诉系统入口文件
- npm link 把当前文件夹链接到全局(软连接)
- 配置 github 仓库模板,然后就可以通过不同的参数拉取不同的分支模板。
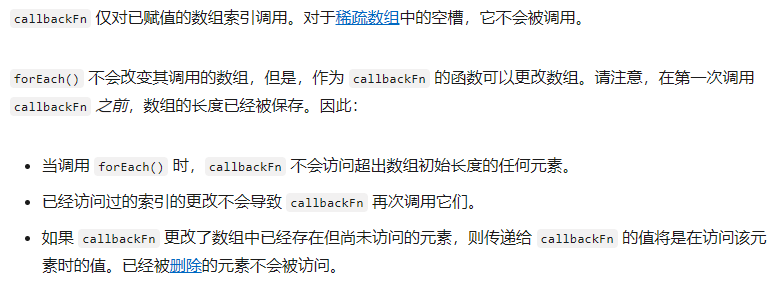
- 书写逻辑
index.js
|
utils.js
import fs from "node:fs"; |
download.js
import ora from "ora"; |
- 使用 npm link 把本地脚手架链接到全局
- 本地测试
- 使用 verdaccio 搭建私服 npm 并发布
- 使用 npm 安装本地脚手架再次测试
结语
- 总体来说满足自己的开发需求的话不难,如果要做公共库的话需要思考的就很多了!!!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 !
评论